私もWordpress初心者でしたので、まずどこにどのファイルがあるのかを探すことから始まりました。

WordPressって何がそんなに良いの?
まぁ実際に使ってみたらわかるか
という感じでサイトを作りました。
テーマを決める
どんなサイトにするのかテーマを考えました。
見出しから色を変えてみる
最初に選んだスキンも元々がとても綺麗なレイアウトでして、そのまま何もしないでも全然使えるサイトでした。

無料でこんなのがあるのか・・・
と驚きました。しかし、

他のサイトと同じでは面白くないな・・・
とちょっとカスタマイズしてみようと思いまずはカンタンそうな見出しから変えようと思いました。

まずは見出しなみから!

若いのにダジャレ・・・いやなんでもないです
見出しとは
新聞や雑誌の先頭に大きい文字や太い文字でタイトルがあると思います。

そんな感じです

いや、適当すぎるだろ・・・合ってるけど
サイトを見に来た方がこのページ読んでみようと思わせないといけない大事なところです。
色の決め方
ではどうやって色を決めるのか探し方はいろいろあるのですが、
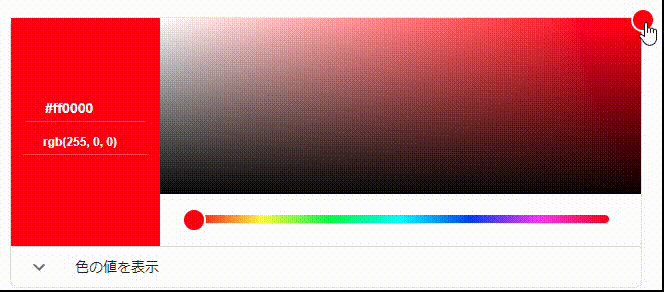
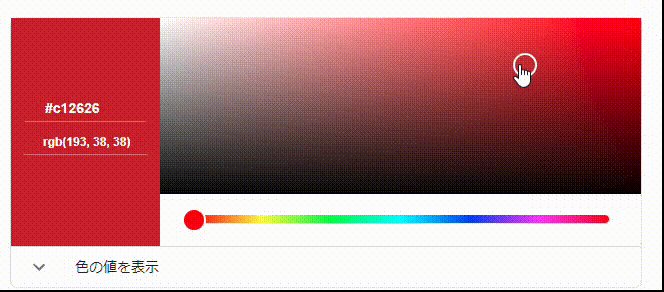
まずはGoogle検索で「色見本」と入れて検索してください
とこんな機能がでてきます。

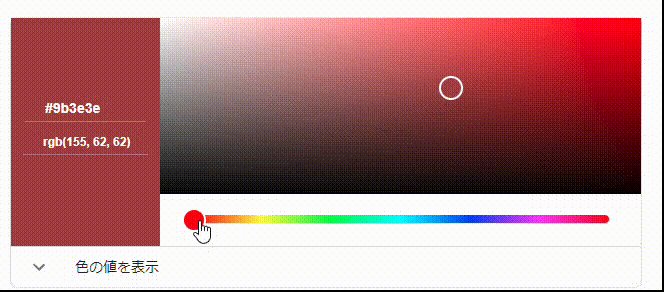
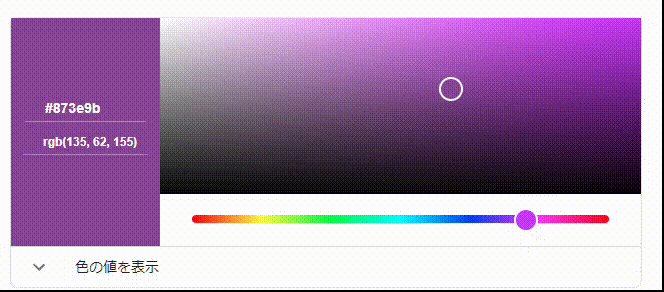
丸い部分にマウスを持って行って動かすと色がどんどん変わっていきます。
Googleさんにはこんな便利な機能がありますので、好きな色を作って左側にある「#」と6桁のカラーコードという数字を各種設定に入れていけばあなた好みの色を設定することができます。
検索結果でこの機能が先に出てきてしまうのですが、その下にも色見本となるカラーコードが「テーマ別」だったり「和」だったりといろいろあります。そちらのサイトにも6桁のカラーコードがあるはずなのでそのコードを各種設定に入れてみてください。
背景を変える
画像や色指定で背景を変えることによりそのサイトの雰囲気もガラリと変わります。
モバイルサイトが主流でもちょっと背景色を変えるだけでも違います。
変え方
「外観」→「カスタマイズ」→「背景」から変えることができます
背景画像あります!
軽量背景画像が作成しています。
私のスキンではなくても使っていただいてOKです。
自分で好きな色に変更していただいてもOKです。
やっぱりこの色じゃないな・・・
アレ?なんかこの色じゃなかったかも・・・なんてある日思うかもしれません。
でも個人のサイトの場合は思い立ったが吉日、いつでも変えてしまいましょう。
企業や自社なので・・・という方は要相談となりますが・・・
色々な色を試して自分のコレだ!と思う色を探すのも楽しいと思います。
サイトの色や背景を変えることで、サイトの雰囲気はもちろん変わりますが、自分のモチベーションも変わったりしてきます。
テーマをそのまま使うのも良いですが、自分の好みを色をサイト反映して自身で自分のサイトを盛り上げていってほしいです。
最後に
更新は大変ですし、しかもカスタマイズなんて、HTMLとかCSSとか知らないし・・・
と思っている方も多いと思います。
更新したくなくなる時もあると思います。
その時はちょっと休憩して、また更新したくなったら更新。とかでも全然良いと思うんです。

サイトで稼ぎたい!
という人は日々更新しないと行けないのかもしれませんが・・・
でも折角生まれた自分のサイトです。是非とも続けてほしいなと思います。

